
- #Anychart apex plugin map example upgrade
- #Anychart apex plugin map example code
- #Anychart apex plugin map example license
- #Anychart apex plugin map example series
This post was brought to you by the result of last minute presentation screenshot prep and a prompt from this tweet, so thank Peter. I'm not sure yet if this will impact how often I use pivot/unpivot, but I'm sure it will help.
#Anychart apex plugin map example series
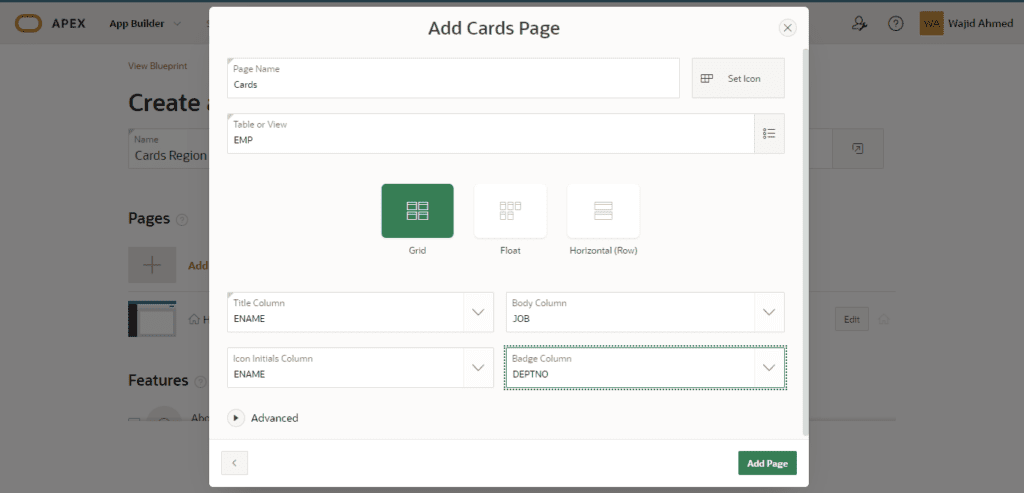
The ability to nominate a series column is optional, bringing more flexibilty to the SQL that no longer needs to conform to positional columns.


This also means if you do need to start hacking your chart, you're just adding to the existing attributes.Ĭompare this with the XML API for An圜hart 6.x where once you start using XML, say goodbye to most of your declarative attribute settings. Combined with some rather granular attribute control at series and axis levels, I think it will be harder to find tweaks that haven't been made declarative.Īnd if you do, there is a section in the chart attributes for JavaScript code. ApexCharts will autoScale the chart for 2 Y-axis as we have provided 2 objects in. You can use, edit, modify it, use it with other Javascript libraries without any restrictions.
#Anychart apex plugin map example code
#Anychart apex plugin map example upgrade
The navigation options (for example, navigation menu or tabs) depends upon the current application theme. (Recommended) Convert Flash-based An圜hart charts to Oracle JET (see Upgrading to JET Chart Using Application Upgrade Utility). (Optional) To identify pages that have An圜hart maps: Input the following SQL statement: select applicationid, applicationname, pageid, regionname, regionid from apexapplicationpageflash5 where charttype 'Map' Click Run. On Navigation Menu, specify a Navigation Preference to include on this page and click Next.Breadcrumb - Select whether you want to use a breadcrumb navigation control on your page, and which breadcrumb navigation control you want to use.Page Name - If creating a new page, enter a page name.Page Number - Select a page in which the chart object is to appear.Radar, inline charts, pie charts, bar charts, scatter plots, area charts, bubble charts, and mixed charts are all provided. It's only 60kb in size, thus it's a rather small JS library. On Create Map Chart, expand the tree and select the map to create. ApexCharts.js NVD3 Vis.js 1 Chart.js Image Source Chart.js is an open-source JavaScript library that supports eight different types of charts.
#Anychart apex plugin map example license
All examples are distributed under an Apache 2.0 License and can be customized to your application. These samples were created to demonstrate how An圜hart can be easily integrated into your environment. Gallery of hundreds of live examples makes it easy to get started with An圜hart.

An圜hart can run on any platform and with any database. Charts, maps, gantt and stock charts for Oracle Application Express. It consists of a database package, that needs to be. For more details, take a look at An圜hart Webpack example.


 0 kommentar(er)
0 kommentar(er)
